Add Snowing Effect to Your WordPress Blog, Let It Snow!
Season’s Greeetings! 🙂
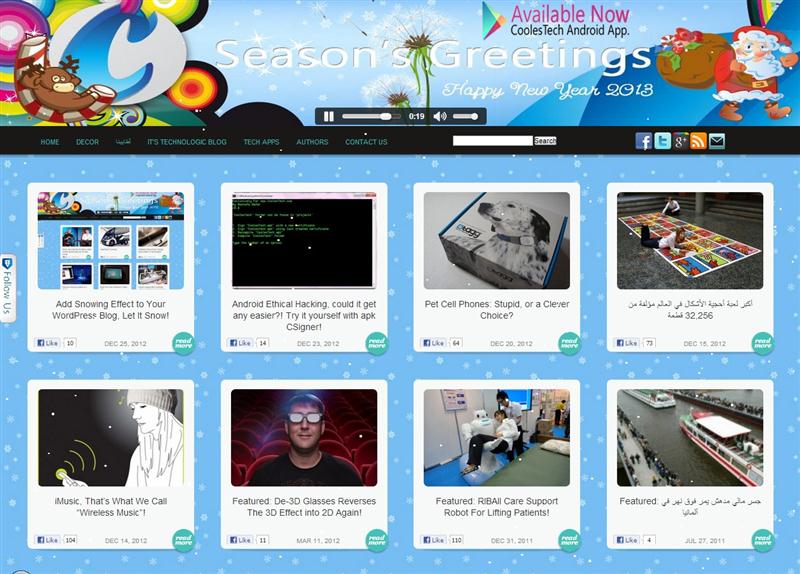
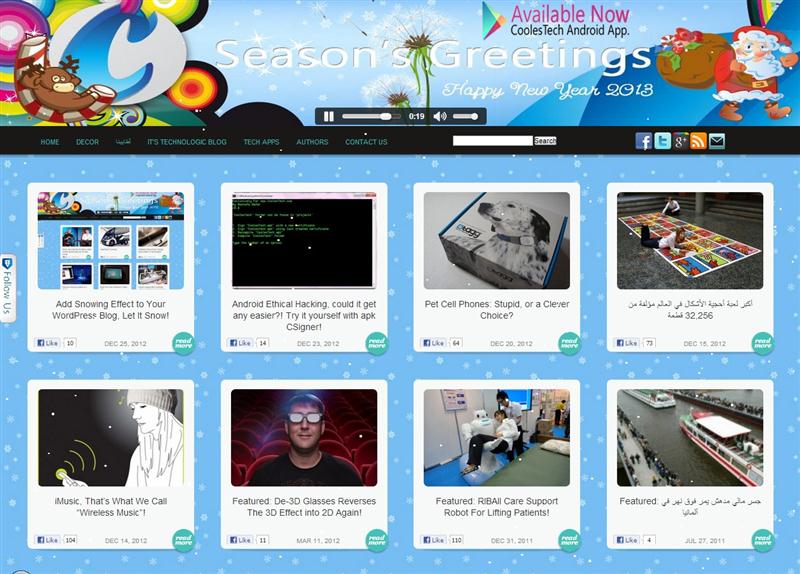
As you can see it’s snowing at CoolesTech! Why don’t you add this effect to your blog!
You may have noticed that there are plugins out there that can do this, but they are either ugly or deprecated.
We have chosen “Let It Snow” plugin for it’s wonderful look.
 However, after activating the plugin, a horizontal scrollbar splashes, appears and disappears causing a very ugly experience (jumpy horizontal scrollbar).
After wasting some time searching the internet, I fought an urge to continue searching and dug into the code 😉 . So here is the solution:
If you want a quick fix just download the edited plugin here:
let-it-snow-edited.zip
Now here’s what I did (for interested developers):
There’s simply one line to edit in script/snowstorm-min.js
Edit the file and replace the following snippet:
However, after activating the plugin, a horizontal scrollbar splashes, appears and disappears causing a very ugly experience (jumpy horizontal scrollbar).
After wasting some time searching the internet, I fought an urge to continue searching and dug into the code 😉 . So here is the solution:
If you want a quick fix just download the edited plugin here:
let-it-snow-edited.zip
Now here’s what I did (for interested developers):
There’s simply one line to edit in script/snowstorm-min.js
Edit the file and replace the following snippet:

{k=e.innerWidth-(!m?16:2)-a.flakeRightOffset;from line 16:
function(){if(e.innerWidth||e.innerHeight){k=e.innerWidth-8-(!m?16:2)-a.flakeRightOffset;l=a.flakeBottom?a.flakeBottom:e.innerHeight}else{k=(d.documentElement.clientWidth||d.body.clientWidth||d.body.scrollWidth)-(!m?8:0)-a.flakeRightOffset;l=a.flakeBottom?a.flakeBottom:d.documentElement.clientHeight||d.body.clientHeight||d.body.scrollHeight}n=parseInt(k/2,10)};this.resizeHandlerAlt=function(){k=a.targetElement.offsetLeft+a.targetElement.offsetWidth-a.flakeRightOffset;l=a.flakeBottom?a.flakeBottom:a.targetElement.offsetTop+by:
{k=e.innerWidth-8-(!m?16:2)-a.flakeRightOffset;where “8” is the number of pixels to be subtracted from width. Note: Let it snow works on all browsers except Internet Explorer 🙁 That’s it, Enjoy!
Tags: coolestech snow, html snow, html snow effect, javascript snow, let it snow horizontal scrollbar, let it snow jumpy effect, let it snow plugin, snow effect, snowing, snowing effect, website snow, wordpress snow effect, wordpress snow plugin